
ヒートマップ
こんなお悩みヒートマップで解決しませんか?


成約しない
原因が不明
原因が不明
なぜ成約しないのかわからない

改善方法が
不明
不明
ユーザーに寄り添ったWEBサイト作りをしたい

重要な部分が
わからない
わからない
ページのどの部分が重要なのかわからない

離脱を
減らしたい
減らしたい
サイトの離脱を減らしたい

- ヒートマップとは
- WEBページの数字データを、サーモグラフィーのように色分けをした帯状のマップです。数字の大小を色の違いや強弱で示せるので、各データを視覚化するのに役立ちます。ヒートマップの仕組みは、ユーザーのマウスの動きから、ログを抽出することにより可視化しています。マウスの動きはユーザーの目の動きと一致していることが多いためです。WEBサイトの改善には数値データの解析が必要ですが、数字だけ見ても問題点や課題を見つけるのは難しいものです。ヒートマップはユーザーの興味や関心度に合わせて、ページの閲覧やクリックを色や濃淡で示すので、直感的にユーザーの心理を把握しやすいメリットがあります。
コンサル不要でコンサル以上の成果を
-

-
個々のユーザーの動きを可視化
WEBサイトを最適化するために、コンサルタントに依頼している企業も少なくありません。コンサルタントの費用は高額で、単なるWEBデータの数値をまとめたものをレポートするだけの人もいます。PV数やCV率といった数値データは、WEBサイト全体の課題を把握できても、個々のユーザーの動きまで見ることができません。ヒートマップを使用すれば、ユーザーの動きを可視化できるので、WEBページの細かい調整が可能になります。 -

ユーザーの⾏動を徹底解析できる3つの機能
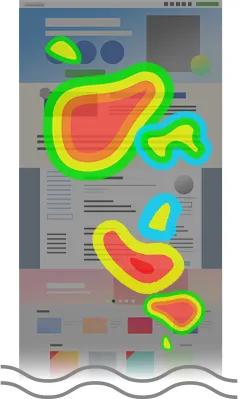
クリック
ヒートマップ
ヒートマップ

ユーザーがどの箇所をクリックしているのかを色分けしたヒートマップです。クリックされた数が多い箇所は赤色になり、クリックされた数が少ない箇所は青色になります。クリックヒートマップを確認することで、WEBページ内のクリックの集中箇所が分かるため、WEBサイトの改善を図ることができます。ユーザーが適切なリンクをクリックしているか、CVに関わる箇所をきちんとクリックしているかを確認するのに適しています。例えば、ヒートマップで申し込みボタンが分かりにくいことが判明すれば、配置やデザインを変更するきっかけになります。
アテンション
ヒートマップ
ヒートマップ

WEBページ上のユーザーがスクロールを止めた個所の滞在時間を色の濃淡で示したヒートマップです。ユーザーによく読まれている箇所ほど赤色になり、あまり読まれていない箇所は青色になります。アテンションヒートマップを確認することで、ユーザーが関心を持っている箇所や、興味がなく読み飛ばしている箇所を知ることができます。WEBコンテンツは下部に行くほど読まれにくいので、反応の良い内容は上部に移動させるなどの対処ができます。またユーザーの関心の薄い箇所を大幅にリライトすることで、より有益なWEBページを作り上げることが可能になります。
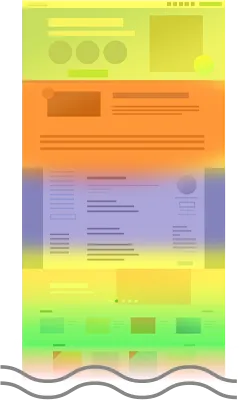
スクロール
ヒートマップ
ヒートマップ

WEBページ内の箇所ごとに、ユーザーがとどまった割合を色の濃淡で示します。スクロール率が100%に近いほど濃い赤色に、0%に近いほど青色で示されます。
当然ながら、上へ行くほどスクロール率は高くなり暖色になります。スクロールヒートマップで色の移り変わりのあるポイントを見ればWEBページで読まれている範囲や、ユーザーが離脱している箇所を見極めることができます。スクロールの割合が少ない場所のコンテンツを充実させることで、商品購入やお申込みの機会を増やすことが可能になります。
当然ながら、上へ行くほどスクロール率は高くなり暖色になります。スクロールヒートマップで色の移り変わりのあるポイントを見ればWEBページで読まれている範囲や、ユーザーが離脱している箇所を見極めることができます。スクロールの割合が少ない場所のコンテンツを充実させることで、商品購入やお申込みの機会を増やすことが可能になります。


サイトの課題がまるわかり!

課題がわかる表⽰切り替え機能搭載

期間別に表示
クリック・アテンション・スクロールの3つのヒートマップは自由な期間を設定して確認することができます。WEBサイトの改善前と後のヒートマップを比較することで、手を加えた部分がどのくらい効果があったのか検証することが可能です。平日と土日など特定の期間に分けてヒートマップを比較すれば、ユーザーの属性も見えやすくなります。

デバイス別に表示
同じWEBページでも、PCとスマホでは描かれるヒートマップも異なります。これはデバイスによって画面の大きさやアクセスするタイミングが異なるためです。例えばスマホユーザーは目次のクリックが多い、PCユーザーは読み飛ばしが多いなどがあります。ヒートマップを確認することで、デバイスごとの特徴に合わせたWEBサイト作りが可能です。
59,800円~/⽉の破格でご提供

表示切り替え機能搭載ヒートマップ
こちらの機能が使い放題※で
59,800円~/月
Tag+(タグプラス)のヒートマップは⽉額59,800円(税別)でご利⽤できます。継続してサービスを使っていただくために、業界最安値を⽬指して価格設定をしました。WEBページの最適化でお困りの⽅は、まずは⼀度お試し下さい。
タグを1行追加で機能付与 「Tag+ 」の導入事例

東京/電化製品販売サイトの運営者様
電化製品の販売数アップ
電化製品の販売サイトを運営しています。サイトの強みは1つ一つの商品のスペックを詳細に説明していることです。ページへのアクセスは、価格比較サイトから飛んでくるユーザーが多い傾向がありました。商品購入の機会を増やすために、ヒートマップを使用したところ、WEBページ全体を読み込んでいるユーザーは少なく、下部にあるスペック表にクリックが集中していることが分かりました。ヒートマップの結果を元に、スペック表をページ上部に移動し、興味のある製品説明をさらに読み込んでもらうために、コンテンツの拡充をしました。結果、ユーザーにとって読みやすいWEBページになり、ヒートマップの色合いも改善し、売上が17%も増えました。

大阪府/インターネット広告の製作者様
根拠に基づいたWEBページの改善が可能に
LPなどインターネット広告を運営しています。購買欲を高めるようなWEBページを作り込んでいても、必ずしもユーザーの意図に沿っているとは限りません。アナリティクスを使用して、該当のWEBページの滞在時間等を確認していましたが、実際にどの箇所までスクロールされているか分かりませんでした。Tag+(タグプラス)のヒートマップを導入したところ、ユーザーの興味や関心によるアクションが把握できるようになりました。これまでのような直感による仮説ではなく、ヒートマップの色合いを参考に根拠のある仮設を立てて、WEBページの改善を繰り返しました。今では成約率は2~3倍にまで増えて、収益化がより加速したので感謝しています。

長野県/会社員のTさん
情報サイトのPV数が伸びた
情報サイトを運営しており、思うようにPV数が伸びずに悩んでいました。WEBページの各データを見て離脱率が高いことが分かりましたが、具体的にどんな改善をすればよいのか分からなかったためです。Tag+(タグプラス)のヒートマップを取り入れてみたところ、使っているうちにユーザーから熟読されている部分と離脱されやすい部分が分かってきました。ヒートマップを参考にしながら、関心の高いコンテンツをメインにしたリライトを実施したり、ユーザーの興味が薄いコンテンツを思い切って削除したりしました。すると、みるみるうちにスクロール率が高くなったのです。ユーザーの訪問頻度も増え、いくつかのWEBページで検索順位が1ページ目になることができました。これからもヒートマップを使って、サイトの改善をしていきたいと思います。
お電話でのご相談

-
03-6685-6301
(平日:10:00~19:00)


.png)